저희 단체카톡방에서 네이버 블로그에 카카오톡 채널 위젯 다는 방법에 대해 질문을 주신 분이 계세요.
간단하지만 의외로 많은 분들이 고생하시는 부분이죠.
카톡 채널과 네이버 블로그 하시는 분들 모두에게 도움이 되실 내용일 것 같아서, 상세한 설명 준비했습니다.

영상으로 구체적인 설명 해놓았으니, 자세한 설명 원하시는 분들은 영상을 참고해주세요!
네이버 블로그에 위젯 다는 방법
저희 단체카톡방에 이런 질문이 들어왔어요.

네이버 블로그에 위젯을 달아서 카카오톡 채널을 링크하고 싶다는 말씀이시죠.
네이버 블로그에 내가 원하는 위젯을 어떻게 달 수 있을지, 설명을 해드릴께요.
네이버 블로그 위젯이란 무엇일까?
우선, 혹시라도 모르시는 분들을 위해서, 네이버 블로그 위젯에 대해 간단히 설명드릴께요.
위젯은 외부의 소스를 가져와서 나의 페이지에 보기 편하게 게시하는 것을 뜻하는데요, 네이버 블로그에서는 다양한 위젯을 제공하고 있습니다.
제 블로그에는 원래 위젯을 전혀 사용하지 않고 있었는데요, 이번에 설명을 드리려고 한번 넣어보았습니다.
PC에서 블로그 보시다 보면 메뉴 부분에 여러 정보들이 있는 경우가 있습니다.
예를 들어, 왼쪽에 조회수 표시와 시계 보이시죠? 이게 위젯으로 달린 거에요.

이렇게 네이버가 기본으로 제공하는 위젯들은, 블로그 관리자 페이지에서 쉽게 생성하실 수 있습니다.
네이버 블로그 관리자 페이지 > 꾸미기 관리 > 디자인 설정 > 레이아웃·위젯 설정
질문을 주신 분께서는 카톡 채널 링크 위젯을 설치하고 싶으신데, 이건 네이버에서 기본으로 제공하는 위젯이 아니죠.
이런 경우, ‘위젯 직접 등록’이라는 메뉴를 통해 직접 만든 위젯을 등록할 수 있습니다.

위젯 등록 사전 작업 – 위젯 링크 이미지 만들기
오늘 저희가 만들 위젯은, 카톡 채널 링크를 안내하는 간단한 배너에요.
배너를 만들려면 우선적으로 필요한 것이, 배너 이미지겠죠.
네이버 위젯의 크기는 가로 170px, 세로 600px 까지 지원을 한다고 되어 있습니다.
여기에 적당한 크기의 이미지를 미리 준비해두셔야 합니다.
저는 170*380 정도 크기의 이미지를 만들어 보았습니다.
카톡에서 제공하는 이미지 소스들이 있어서 어도비 일러스트를 활용해서 만들었습니다.
어도비 일러스트나 포토샵을 사용하지 않고도, 요즘은 무료 이미지 툴이 잘 되어있어서 쉽게 이미지를 만드실 수 있습니다. 이 부분은 별로도 또 준비할테니까요, 걱정 마세요.
그리고, 그림판이나 ppt 등을 사용해서 이미지 만드셔도 됩니다. 사이즈만 잘 맞추어주시면 아무 관계가 없습니다.
그럼, 이미지는 준비되었다고 치고, 위젯을 설치해볼까요?
네이버 블로그 관리자페이지에서 ‘위젯 직접 등록’ 메뉴를 클릭하시면, 위족에 ‘등록 방법’이라는 링크가 있습니다.
https://blog.naver.com/blogpeople/150084992632
그런데, 이 설명이 그리 친절하지 않더라고요.
질문 주셨던 분께서도 이 내용 참고하시다가 포기하셨다고 했는데, 이해가 됩니다.
걱정 마세요. 제가 차근차근 설명해 드릴께요.
따라만 오시면 금방 위젯 등록하실 수 있습니다.
직접 만든 위젯을 설치하는 방법 – 외부 사이트에서 html 코드를 생성하여 등록
기본적으로, 위젯은 html 코드로 등록을 하게 되었습니다.
html 코딩을 할 줄 모르는데, 어떻하지? 하고 걱정하실 분들 계실 것 같은데요,
그럴 땐, 네이버 블로그 웹에디터 처럼, 게시판 형식으로 작성하면 html로 알아서 변환해주는 위지위그 프로그램을 사용하면 됩니다.
과거에는 네이버에도 게시판의 html 소스를 보고 직접 수정을 할 수 있는 기능이 있어서 html 변환이 쉬웠어요. 그런데, 웹에디터 2.0 으로 바뀌면서 이 가능을 완전히 뺐더라고요. 아무래도 html 코드를 숨겨서 광고를 하는 등 부작용이 있어서 그런 것 같아요.
그럼, 어디서 위젯용 html 생성을 할 수 있을까?
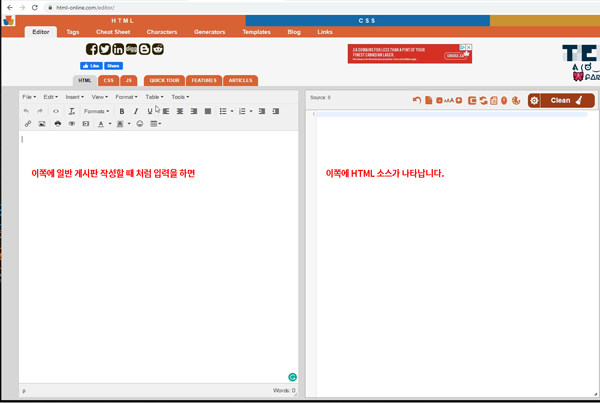
제가 열심히 찾아본 끝에 발견한 사이트는, html-online.com이라는 곳입니다.
Online HTML editing tools
Word to HTML conversion Copy and paste your documents in the visual editor and convert it to a clean web-friendly format. It works with Microsoft Word, Excel, PowerPoint, PDF, Google docs and almost anything you can imagine.
html-online.com
프로그램 설치를 하실 필요가 없고요, 당연히 무료이고, 회원 가입을 하실 필요도 없습니다. 완전 좋죠?

왼쪽에 보시면 좀 익숙한 게시판 형태가 있고요, 이 게시판에 입력을 하면 오른쪽에 html 코드가 나타나게 됩니다. 간단한 html 위지위그 프로그램이에요.
여기에 저희가 위젯 배너로 사용한 이미지를 삽입하고 이미지에 카톡 채널로 가는 링크를 걸어주면 되겠죠?
우선 이미지를 삽입합니다. 액자 모양을 클릭하시면 되는데요,
소스, 이미지 디스크립션, 디멘션 이라고만 되어있고, 내 pc에 들어있는 사진을 첨부하는 기능은 나타나지 않습니다.

이런 위지위그 프로그램은 별도의 서버를 제공하지는 않습니다. 그래서, 그림 첨부를 바로 할 수는 없어요. 그래서, 이미지를 다른 서버에 올려서 그 서버 주소를 여기 소스 란에다가 넣어주어야 합니다. 이 때 네이버 블로그를 활용하면 됩니다.
네이버 블로그 비공개 포스트로 이미지 업로드
네이버 블로그에서 글쓰기를 누르셔서 저희가 준비한 위젯 배너 이미지를 첨부해주세요.
그리고, 발행을 하시는데요, 블로그에 포스트로 노출되지 않게 나만 보기로 설정하시면 됩니다. 그러면 방문하신 분들께는 안보이고 블로그 관리자만 볼 수 있는 게시물이 생성됩니다.
첨부된 이미지를 오른쪽 클릭 해보시면, 이 중에 ‘이미지 주소 복사’라는 메뉴가 있을 거에요. (제 윈도우가 영어로 되어있어서 죄송합니다…) 이걸 클릭하시면 됩니다.

혹시 모르니, 메모장이나 글 쓸 수 있는 프로그램을 열어서 일단 붙여넣기 해놓으시면 더 좋을 것 같습니다.
이렇게 네이버 블로그에 올린 이미지가 들어있는 웹상의 주소를 확보했습니다.
원래 네이버 블로그에 글을 쓰고 이미지를 삽입하면 네이버 서버로 들어가게 되거든요. 그래서 모든 이미지에는 이렇게 고유의 주소가 있습니다. 이후에도 혹시 필요하시면 활용하시면 좋겠죠?
다시 html-online.com으로 돌아가서 이 주소를 ‘source’ 항목에 복사해서 넣으시면 됩니다. (위의 이미지를 참고하세요)
이미지 디스크립션은 반드시 필요한 건 아니거든요. Html이 복잡해질 수 있으니 안쓰도록 할께요. 여기 디멘션은 이미지 사이즈를 조절해주는 항목입니다. 혹시 처음 이미지를 만드셨을 때 위젯 사이즈와 다른 걸 만드셨다면 여기서 조절해주시면 되겠죠.
입력을 마친 후 OK 누르시면 이미지가 등록됩니다.
그리고 오른쪽에도 이 이미지에 대한 html 코드가 생성됩니다. 신기하죠?

이 다음에는, 이 이미지를 클릭했을 때 우리의 카톡채널이 나오도록 링크를 걸어야 합니다.
카톡 채널 주소는 어디서 찾을 수 있을까요?
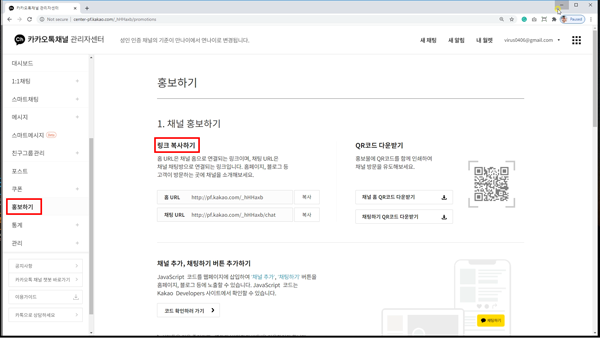
카카오톡채널 관리자센터에 로그인하셔서, 홍보하기 > 링크 복사하기

홈 url을 선택하시면 링크를 클릭했을 때 홈페이지로 넘어가고요,
채팅 url을 선택하시면 바로 1:1 채팅이 시작됩니다.
각자 필요에 따라서 선택하시면 됩니다.
url를 복사하신 다음, 다시 html-online.com으로 돌아가서, 링크 주소에 넣어주시면 됩니다.
target이라는 항목은이건 링크를 클릭했을 때 이 창이 바로 링크 주소로 넘어갈 지, 새로운 창을 열어서 링크 주소를 띄워줄 지를 결정하는 기능입니다. 내 블로그에서 위젯을 클릭하면 내 블로그에서 나가버리게 되면 좋지 않잖아요. 그래서 반드시 ‘New window를 선택하시는 걸 추천드립니다.

자, 위젯을 위한 html 생성이 끝났습니다. 오른쪽에 생성된 주소를 복사해서 네이버 블로그로 가서 붙이면 됩니다.

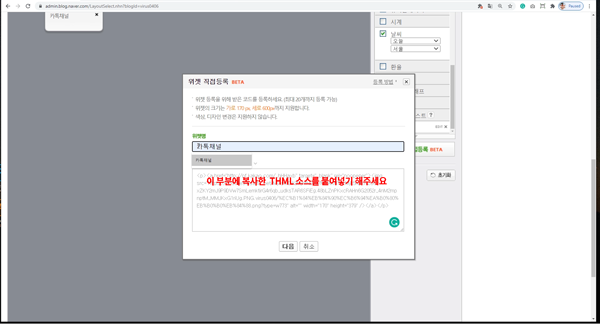
네이버 블로그 관리자 페이지 > 꾸미기 설정 > ‘위젯 직접 등록’
위젯 명은 보시기 편하게 입력하시면 되고요,
위젯 코드 입력 부분에 복사하신 html 코드를 붙여넣기 해주세요.
미리보기로 보면, 제대로 되었는지 확인하실 수 있습니다.

혹시, 티스토리를 사용하시는 분들은 티스토리 블로그에서 하셔도 됩니다. 티스토리는 html 편집을 지원하거든요. 아니면 혹시 드림윅스나 나모 웹에디터 등의 위지위그 소프트웨어를 사용할 수 있으시다면 활용하셔도 되고요.
네이버 블로그에 위젯 다는 방법, 아는 사람에게는 간단한데, html이나 그런 거 잘 모르는 사람에겐 무척 복잡하죠?
그래도 찬찬히 따라오시니 완성이 되셨죠?
네이버 블로그 위젯 등록을 하기 전에 반드시 생각해야할 것
- 위젯은 모바일에서 보이지 않습니다.
제가 한 가지 드리고 싶은 말씀은, 위젯은 모바일 페이지에서는 보이지 않는다는 점입니다.
마케팅을 하는 저희는 대부분 pc에서 블로그 작업을 하기 때문에, pc 버전의 블로그를 많이 신경쓰게 되는데요, 현실적으로 많은 방문자들이 모바일을 이용하거든요. 자신의 블로그 통계를 잘 보시고, 만일 모바일을 이용해서 방문하는 사람들이 90%가 넘는다면, 구지 이렇게 번거로운 위젯 작업이 필요할지… 다시 한번 생각을 해보셔도 좋을 것 같습니다.
물론, 없는 것 보다는 있는 게 훨신 좋겠지만요!!!
제가 처음에, 저는 블로그에 위젯을 하나도 달지 않았었다고 말씀드렸죠? 바로 이런 이유에서 였습니다.
언제나 나의 고객, 나의 주요 독자들을 먼저 고려해야 한다는 점 다시 강조드릴께요.
이 내용 영상으로 보시고 싶으신 분들은 마케터진 유튜브 채널에서 보실 수 있습니다.
(동영상 링크는 포스트 상단에 있습니다^^)
https://www.youtube.com/channel/UC9xvJwRU32Z1NlDtUkD1iJA/
Marketer Jin
마케팅 현업에서 일하다가 캐나다로 디지털 마케팅 유학을 떠난 마케터 진의 디지털 마케팅, SNS 마케팅 이야기
www.youtube.com
초반에 말씀드린 대로, 무료 툴로 간단한 이미지 편집해서 배너 만드는 방법도 이후에 포스팅하도록 하겠습니다.
궁금하신 점 있으시면 댓글 남겨주시고요, 제가 좋은 질문이다 싶으면 또 이렇게 콘텐츠로 만들도록 할께요.
저희 단체오픈채팅방에도 가입해서 여러 정보 나누세요!
마케터진의 디지털 마케팅 공유방
#디지털마케팅에 대한 정보를 교류하고 함께 성장하기 위한 톡방입니다. #블로그 #카카오톡채널 #마케터, #1인창업, #지식창업, #1인기업가
open.kakao.com
카카오톡 채널 개설과 홍보 방법이 궁금하시다면
'블로그 운영' 카테고리의 다른 글
| 구글 애드센스 티스토리에 광고 다는 방법 – 자동으로 광고 넣는 노하우 공개! (6) | 2020.10.12 |
|---|---|
| 구글 애드센스 승인 대란 종료… 그래도 애드센스 승인을 꿈꾸시는 분들께 드리는 티스토리 애드센스 승인 조건 & 신청 방법 (2) | 2020.10.08 |
| 애드고시 합격!!! 구글 애드센스 승인 한번에 성공한 후기 (5) | 2020.06.12 |
| 네이버 검색순위를 올리는 블로그 키워드로 제목 정하기 (1) | 2020.05.13 |
| 무료 이미지 사이트 추천 - 좋은 이미지로 내 블로그와 SNS를 풍성하게! (0) | 2020.04.20 |





댓글